タイトル通りなのですが、当サイトの「お問い合わせ」ページのフォームを超有名プラグイン「Contact Form 7」からGoogleフォームへ変更しました。
お問い合わせ | in0na0.net
あらかじめお断りしておきますが、Contact Form 7の機能に何ら不都合も不具合もなく、しっかりとお問い合わせを頂いていました。
なぜ変更したかといいますと、「やってみたかった」が90%、プラグインを減らそうかなと思ったのが10%です。
Googleフォームとは
扱いとしては、URLを見ても、Googleドキュメントのイチ機能となっているようです。Google フォーム
メニューを見れば、わかりやすいです。
用途としては、アンケートお問い合わせの様に、「多数の人に定型フォームに入力してもらう」機能と、「回答を集計する」機能があります。回答の集計は、Googleスプレッドシートにぱっとまとめてくれます。
結構大手のサイトでも使われている印象で、自分の大好きなスマホゲーム、白猫プロジェクトの開発元・コロプラの公式サイトでも使われていたりします。
まずは、フォームを作って、それを自分のサイトに埋め込んで使います。
Googleフォームの作成
まずは、Googleドキュメントのサイトに行きます。
Google フォーム
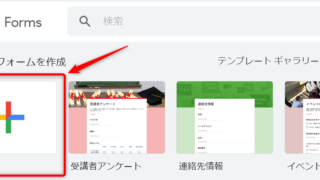
新規にフォームを作ります。
変に雛形を持ってくるより、空白から作る方が好きです。
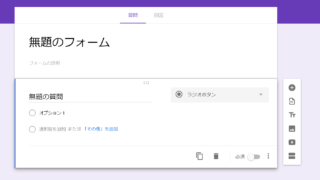
空白と言いながら、空白じゃないです。
直感的なUIだと思います。各ブロックに質問を追加して、設定をして…という感じで設定します。
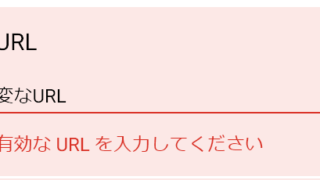
メールアドレスやURLは、不正な形式をハジケます。
「回答の検証」を追加して、「テキスト」→「URL」とします。必要なら、カスタムのエラーメッセージを設定できます。設定しない場合は「有効なURLを入力してください」となります。
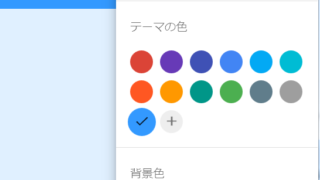
あと、右上のメニューから色味やフォントのカスタマイズができます。
RGB指定もできるので、サイトのテーマに合わせられます。
フォントは4種類ですが、日本語には対応していないっぽい?
Googleフォームの埋め込み
そんな感じでフォームを作ったら、サイトに埋め込みます。
フォーム作成画面の右上、「送信」というボタンを押します。この名前はどうだ?
そうすると、シェアの方法を選べます。
一番右の埋め込みっぽい「<>」を選びます。
そうすると、HTMLコードが表示されるので、コピーします。
あとは、WordPressに貼り付ければOK。
もちろん、埋め込みコードの前後に文章や画像も入れられます。
パッと見た感じ、デフォルトのコードでレスポンシブになっているようでした。
まとめ
Googleフォームを作る→埋め込む。
この工程ですぐに作れます。プラグイン入れるのとどちらが簡単かは人によるかも。
事細かい設定はできませんが、必要十分と感じています。
そして改めて言いますが、Contact Form 7は素晴らしいプラグインです。
どうぞ何かございましたらお問い合わせください(笑)。